Iconfont是什么?
Iconfont拆开来看,就是 Icon 和 Font,这样估计大家应该都能理解是什么,那两者结合呢?没错,就是 IconFont ~
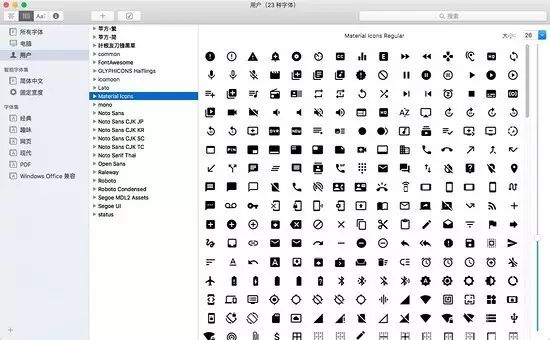
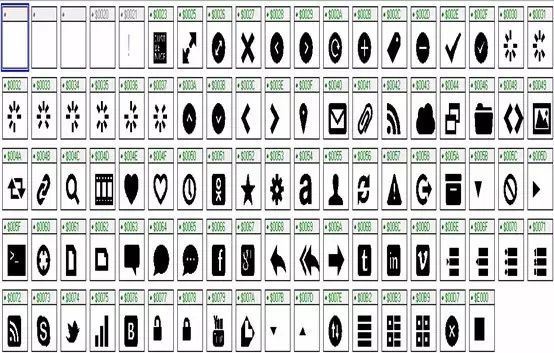
简单来说,就是我们平时用的字体不再是我们传统认知上的 “文字”,而是一个个图标,请看下图:
大家可以看到右边那里我们熟悉的文字已经不见了,变成了可爱的小图标们~好奇的小伙伴们不要急,后面我就会讲清楚怎么做~
Iconfont有什么用?
现在大部分站点都已经用Iconfont替换了传统的图片格式的图标。
这是一淘网用到Iconfont的地方:
这是新浪微博微吧用到Iconfont的地方:
Iconfont有什么优缺点?
1.他的体积比图片小得多
这是做出来的一组Icon Font字体文件,试想一下如果这是图片的话要有多大,50K?100K?甚至更多?然而现在这个文件的大小仅仅只有13K
2.不仅体积小,而且还具有更好的可维护性(因为是矢量,所以拉伸不变形;颜色可以自行更换,支持一些CSS3对文字的效果)
像这些图片完全可以用Iconfont制作:
如何获取Iconfont?
- 使用iconfont.cn (阿里巴巴矢量图标库)
Iconfont.cn是阿里巴巴推出的矢量图标库,其中涵盖了大量常用图标,并在持续更新中。(部分图标为用户上传,因此默认不公开,但是可以搜索到。)
Iconfont提供以下功能:
- 在线图标搜索
- 图标分捡下载
- 在线储存
- 矢量格式转换
- 图标库管理
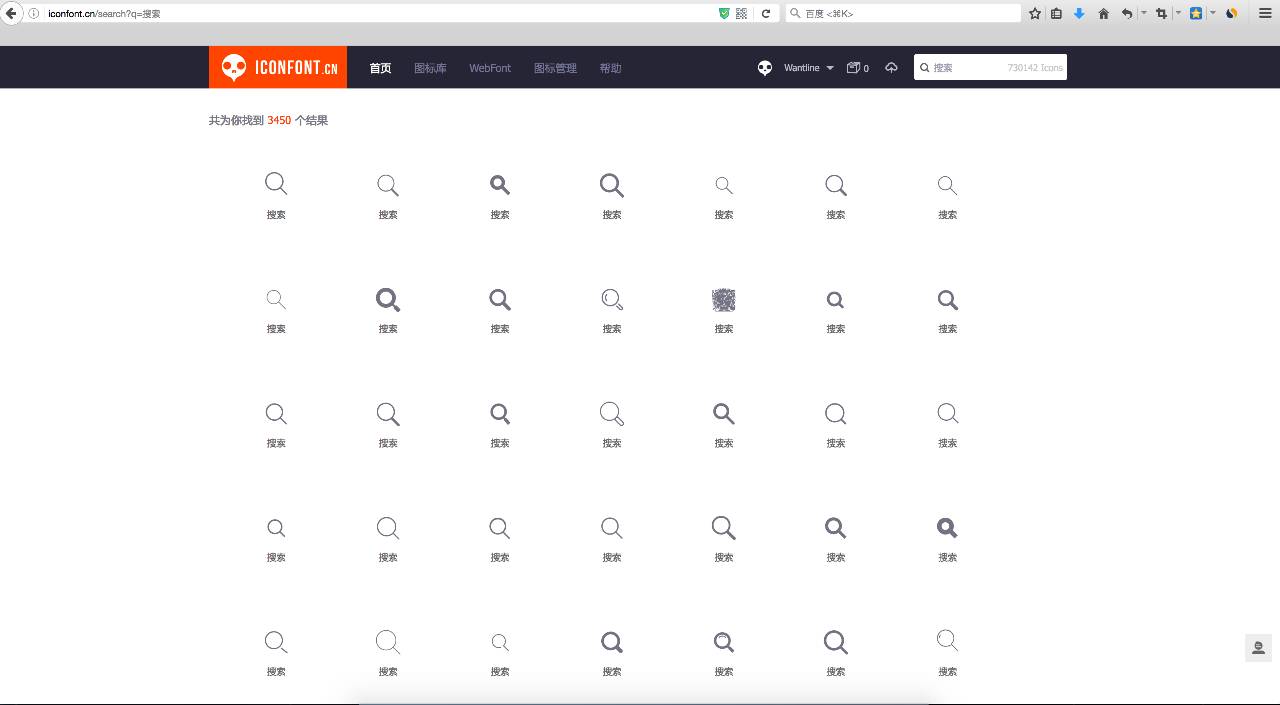
如果你需要一个搜索的图标,只需要搜索关键字 “搜索” :
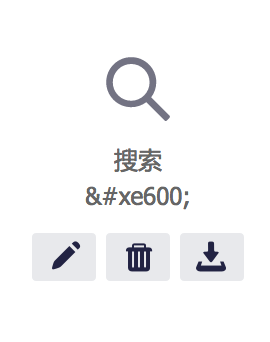
然后选择一个心仪的图标:
鼠标悬停在图标上的时候会显示操作栏,其中包括加入购物车、收藏、下载三个功能。
- 加入购物车(其实叫暂存架,习惯喊购物车~~)
选择一个图标,加入购物车(暂存架)中,已加入的图标颜色为橙色。
购物车中有三个操作:清空、存储为项目、下载至本地(下载稍后说明)。
清空就不多说了,主要讲一下存储为项目:
你可以将你加入购物车的图标一起存储为一个项目包。
输入项目名称后,点击储存。
2.收藏
收藏的图标可以通过导航栏中的图标管理查看。(其他就不过多说了)
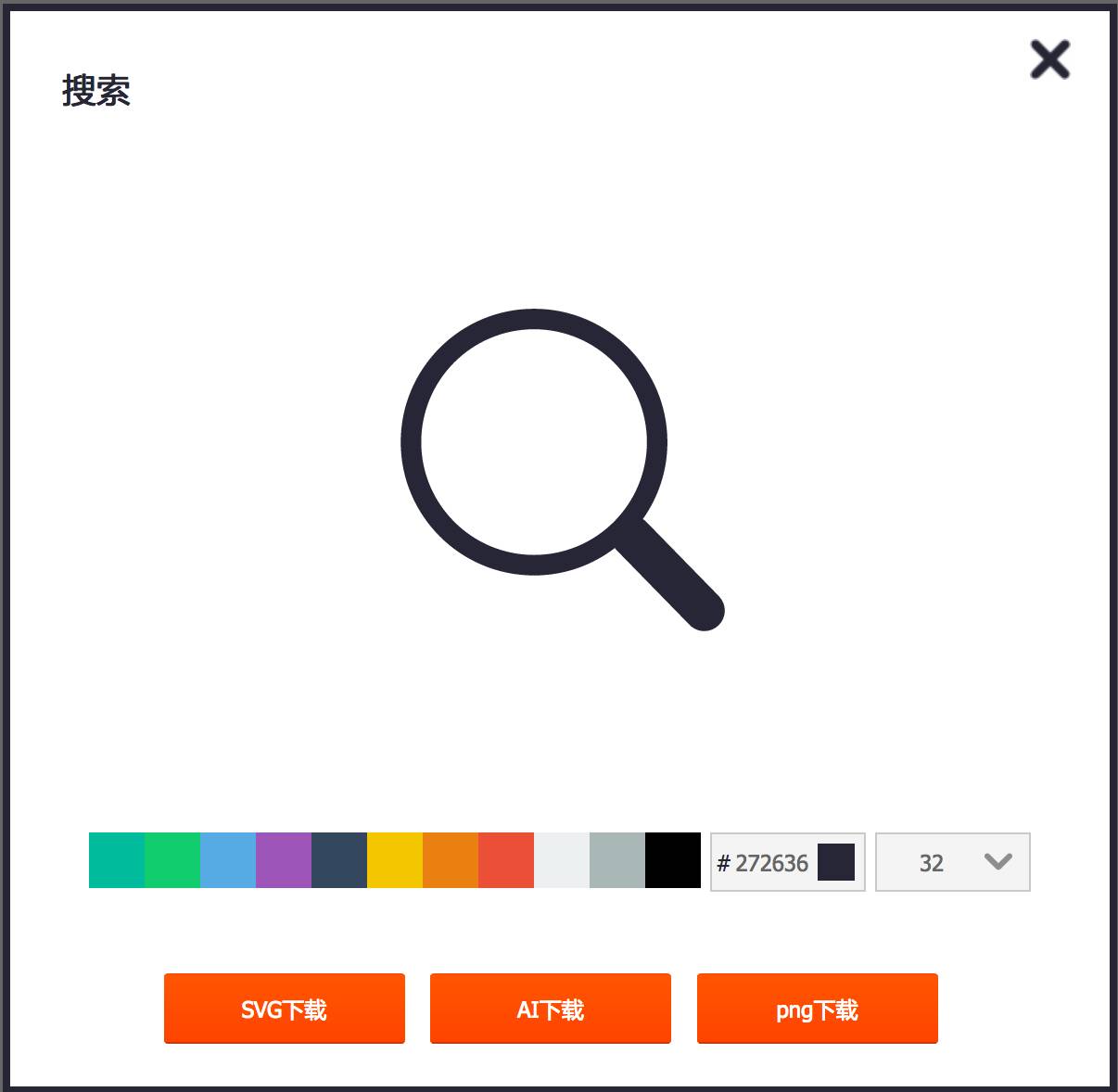
3.下载
选中一个图标后,点击下载,可以选择下载svg、AI、png三种格式。
如果是svg和AI格式,你可以通过PS、AI、Sketch等软件进行编辑。
如果你想更改图标的样式,可以下载编辑完成之后上传至iconfont.cn。
上传图标
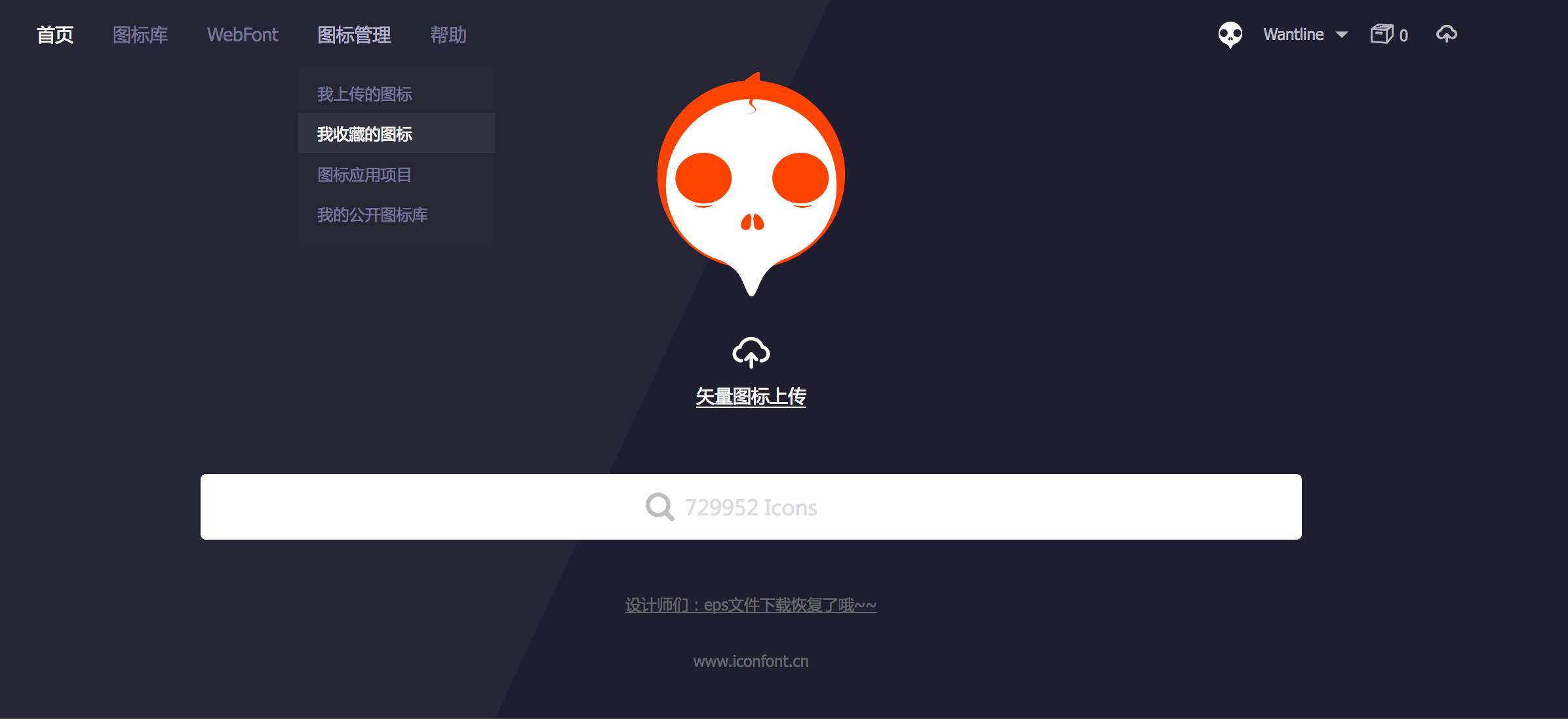
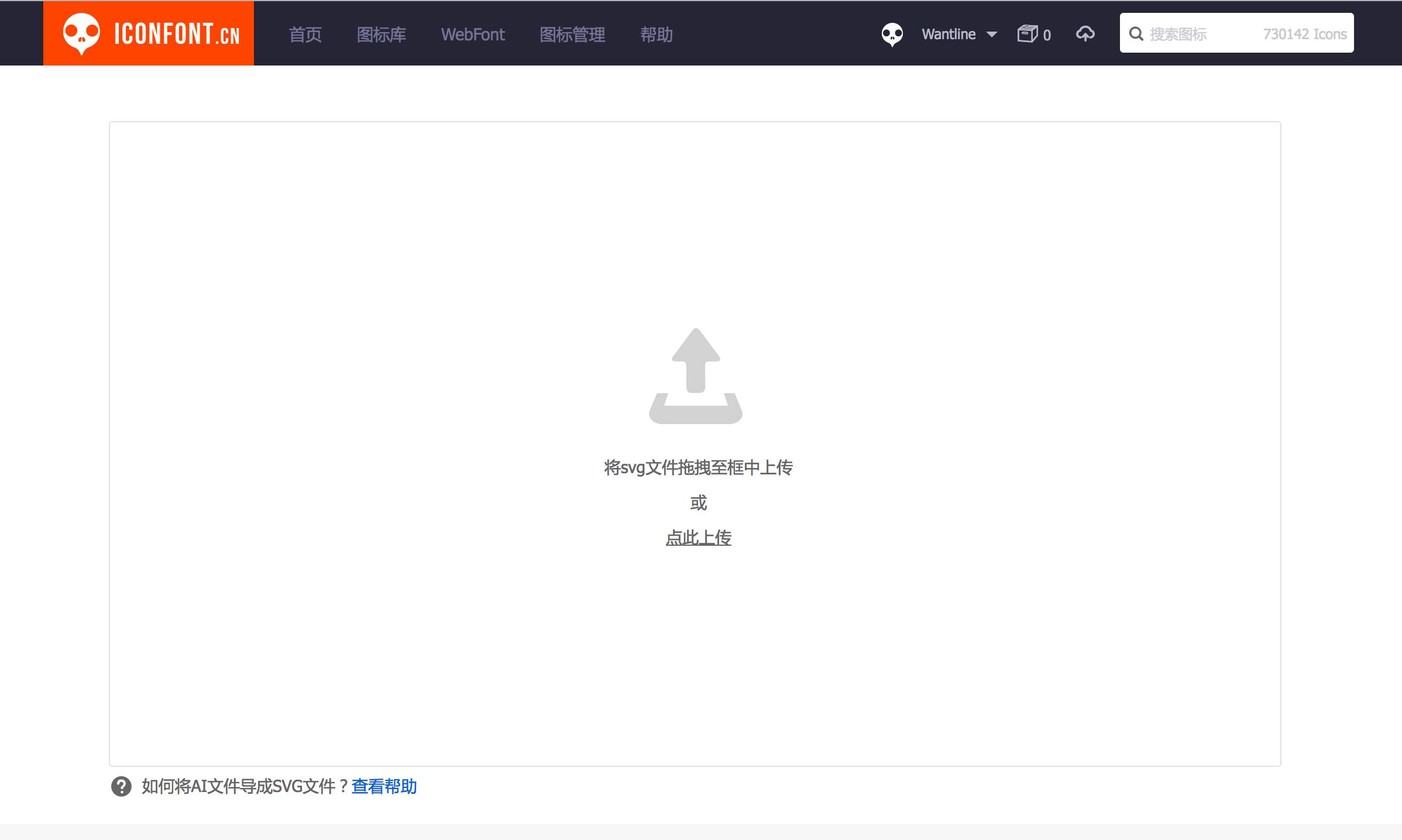
点击首页的 “矢量图标上传” 。
注意:只支持上传svg文件
图标项目的使用
刚才已经讲述了如何新建一个图标项目,现在来详细讲述一下项目的使用。
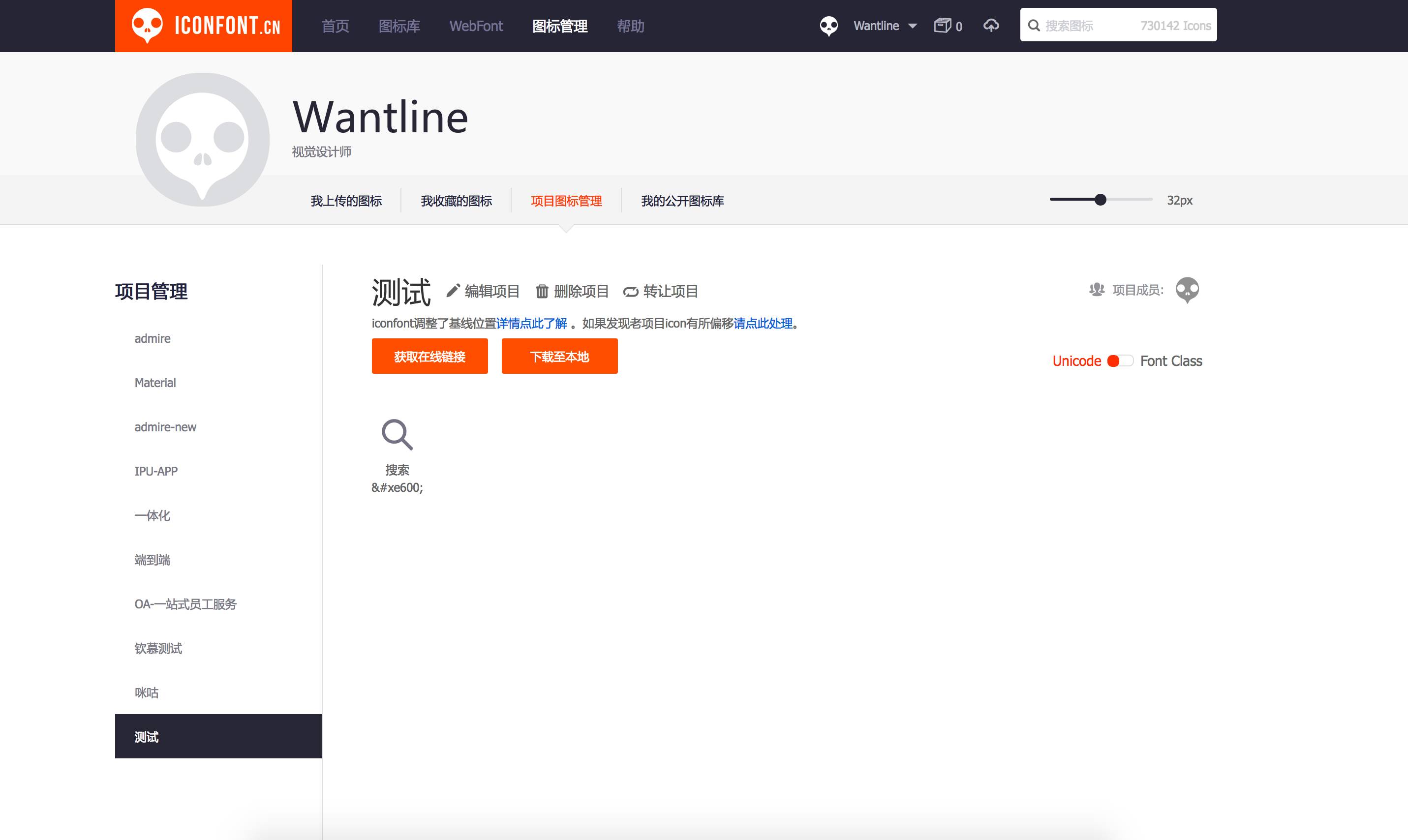
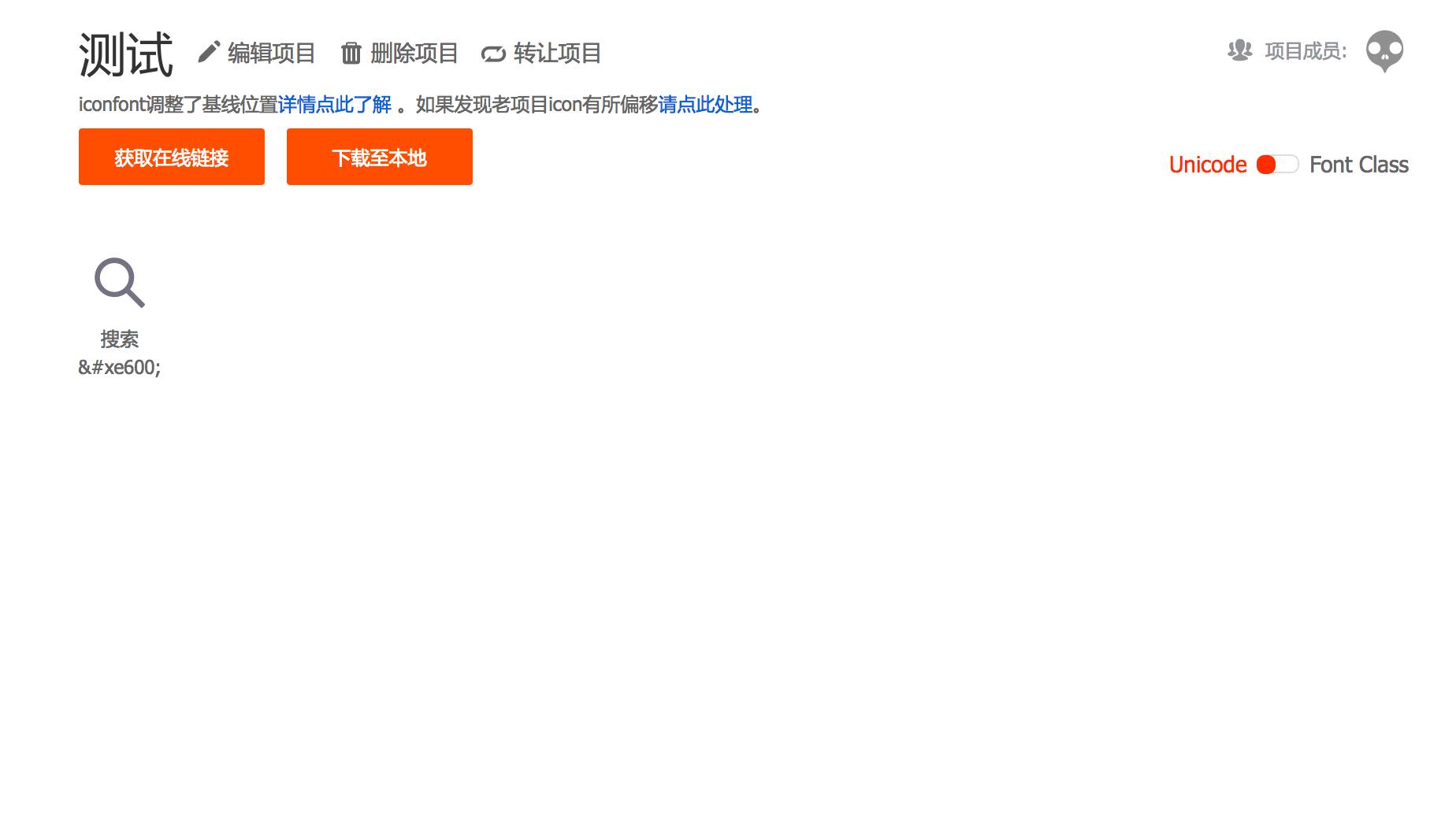
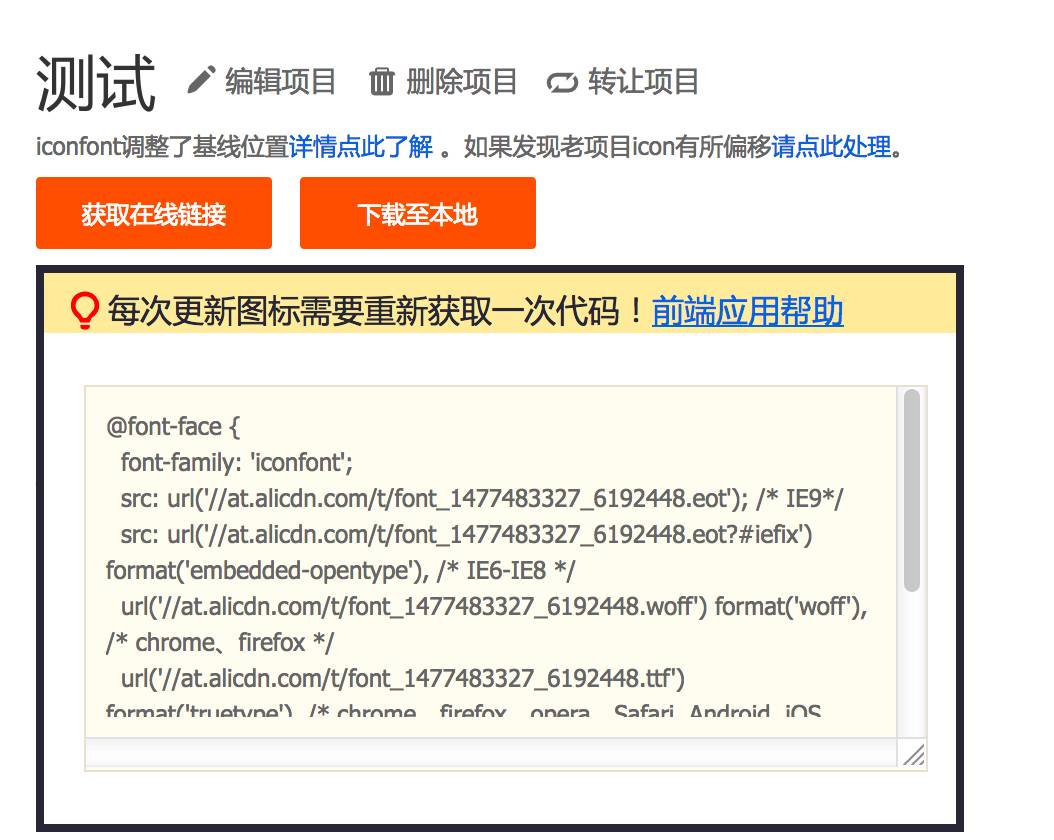
首先,打开你的图标项目。
可以看到,项目名称旁有编辑项目、删除项目、转让项目三个操作。
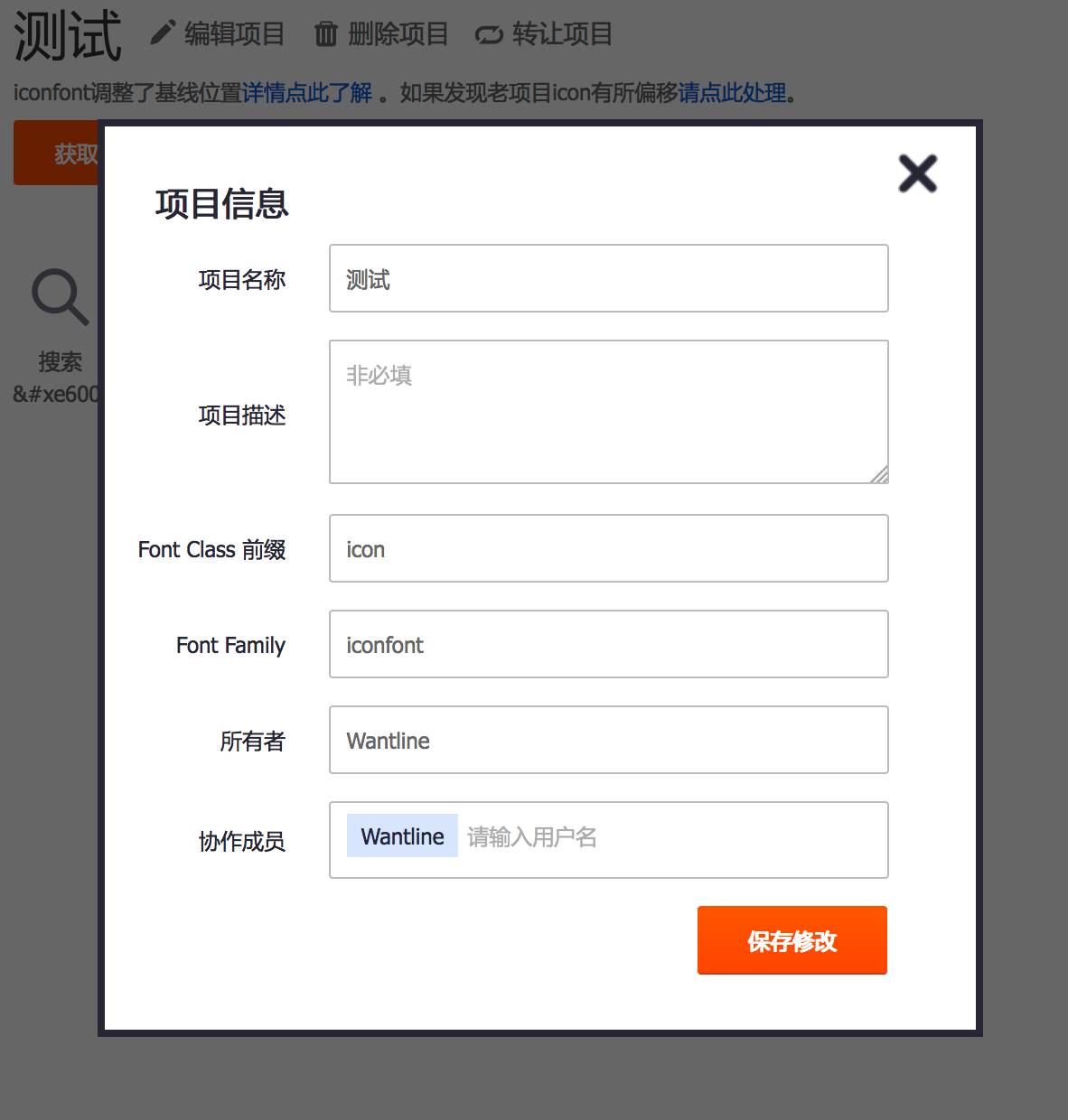
- 编辑项目
点击编辑项目,会弹出如上图的弹出框,你可以修改其中的信息(一般不用修改)。
这里特别要注意最后一项 “协作成员”,在这里你可以通过输入iconfont.cn的用户名将你的小伙伴加入到这个项目中来,这样他就能够看到并且或者这个项目的编辑权限,可以和你一起来维护这个项目。
- 编辑项目中的图标
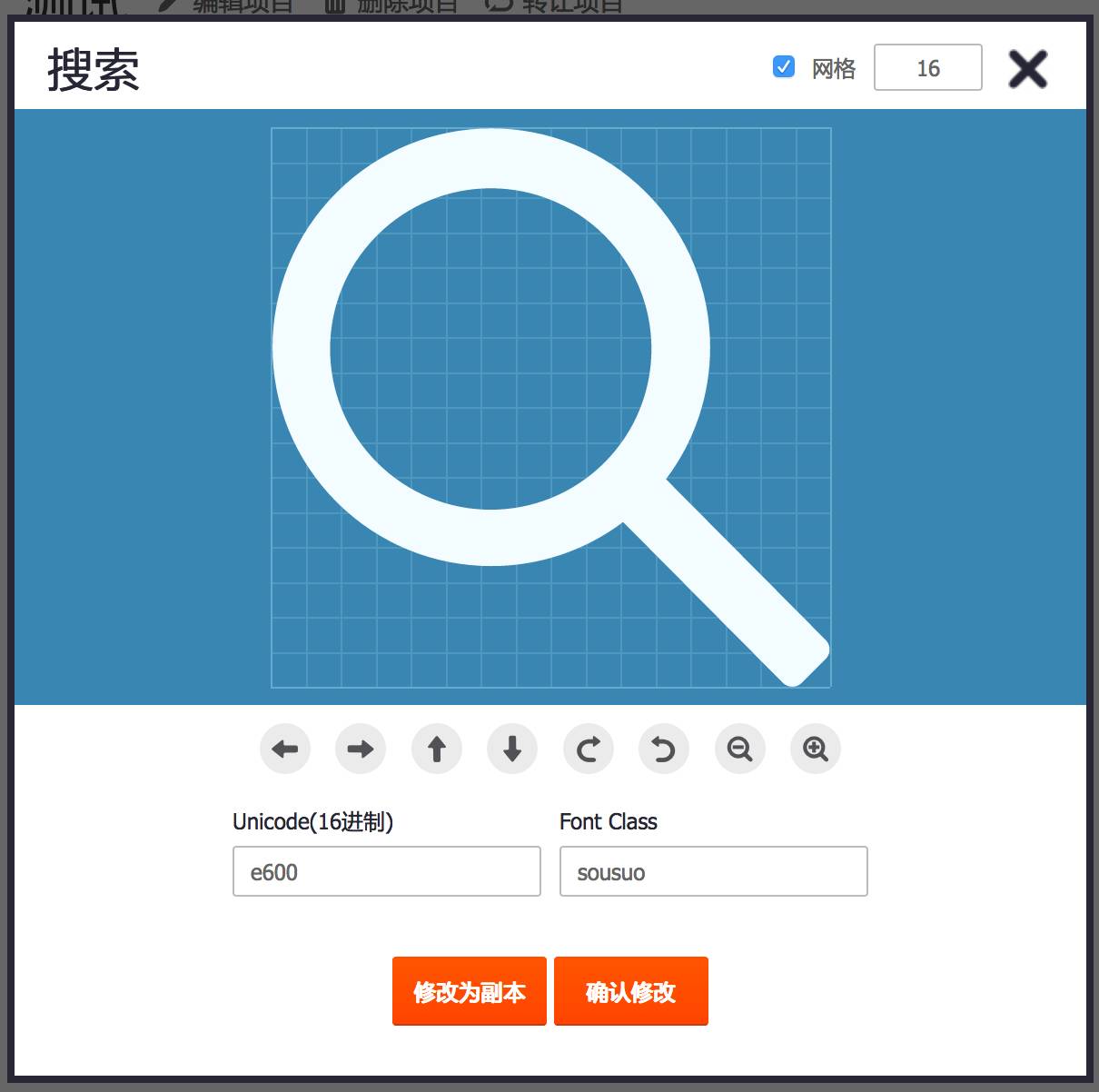
有时候你会遇到你选择的图标大小不一样的情况,使用起来特别麻烦,这时候你可以在项目中对图标进行编辑。
鼠标悬停在图标上的时候会出现操作栏,包括编辑、删除、下载三个功能。删除和下载就不多说了,这里详细讲述一下编辑:
点击编辑会弹出如上图的弹出层。
你可以通过其中的操作栏对图标进行修改,包括上下左右移动,旋转、放大缩小。
还可以修改图标的16进制名称以及class名称。讲到这里,顺便讲一下Iconfont的使用方法。
Iconfont的使用方法
Iconfont有三种使用方法,class、i标签嵌套、css:before content。
1.css:before content(16进制名称):
通过css中的content属性来使用,例如:
2.class
通过html中使用class类名的方式来使用,例如:
3.i标签嵌套
例如:
制作Iconfont
如果需要使用特殊的图标,而iconfont.cn上又搜索不到怎么办?
别急,我这就告诉你~
下面讲述一下如何制作Iconfont,这里主要以两个软件为例。
1.Sketch
如果是UI设计师,应该对这个软件不会陌生,这是一个专门做UI界面的软件,过多就不介绍了,不了解的可以百度搜索了解一下。
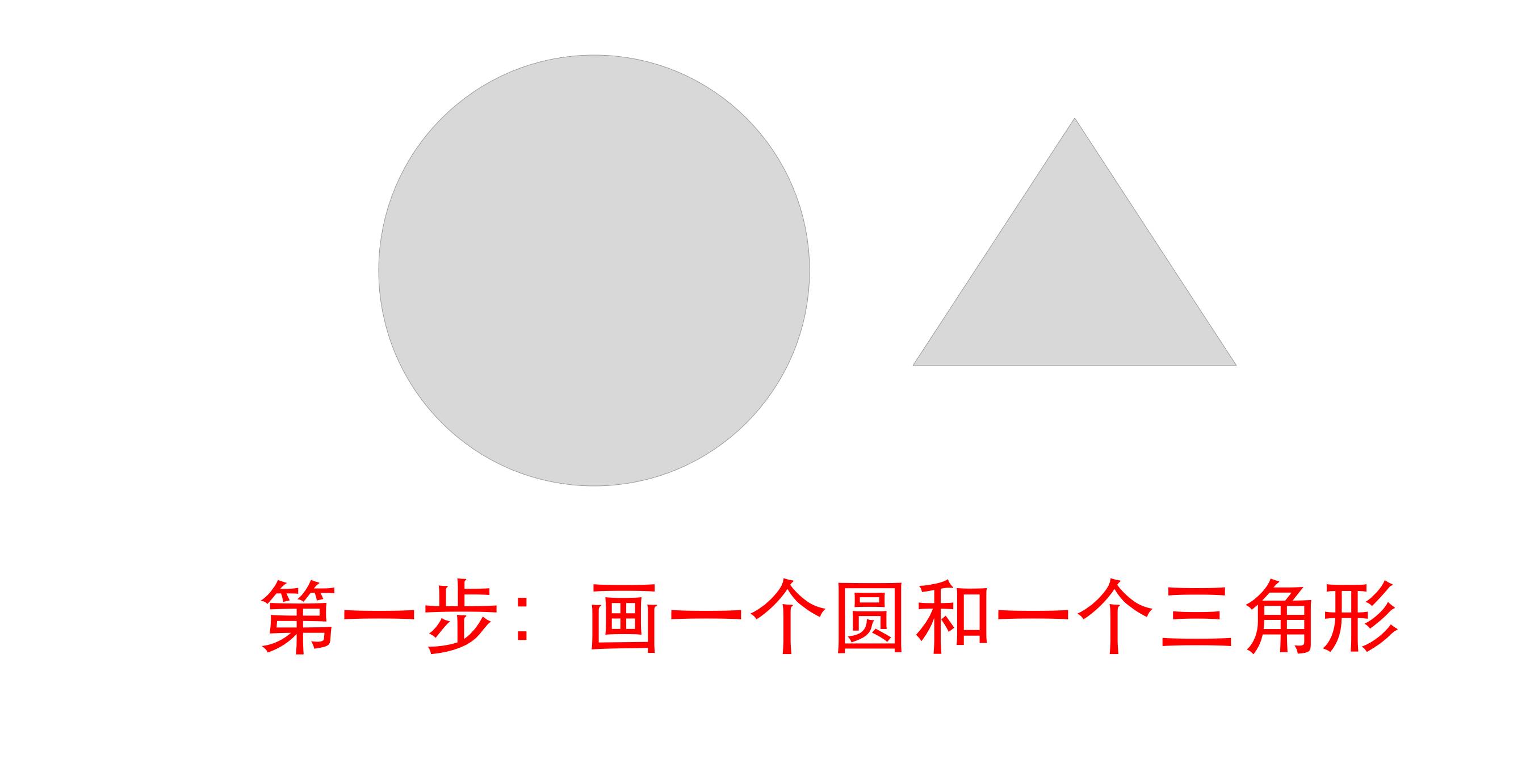
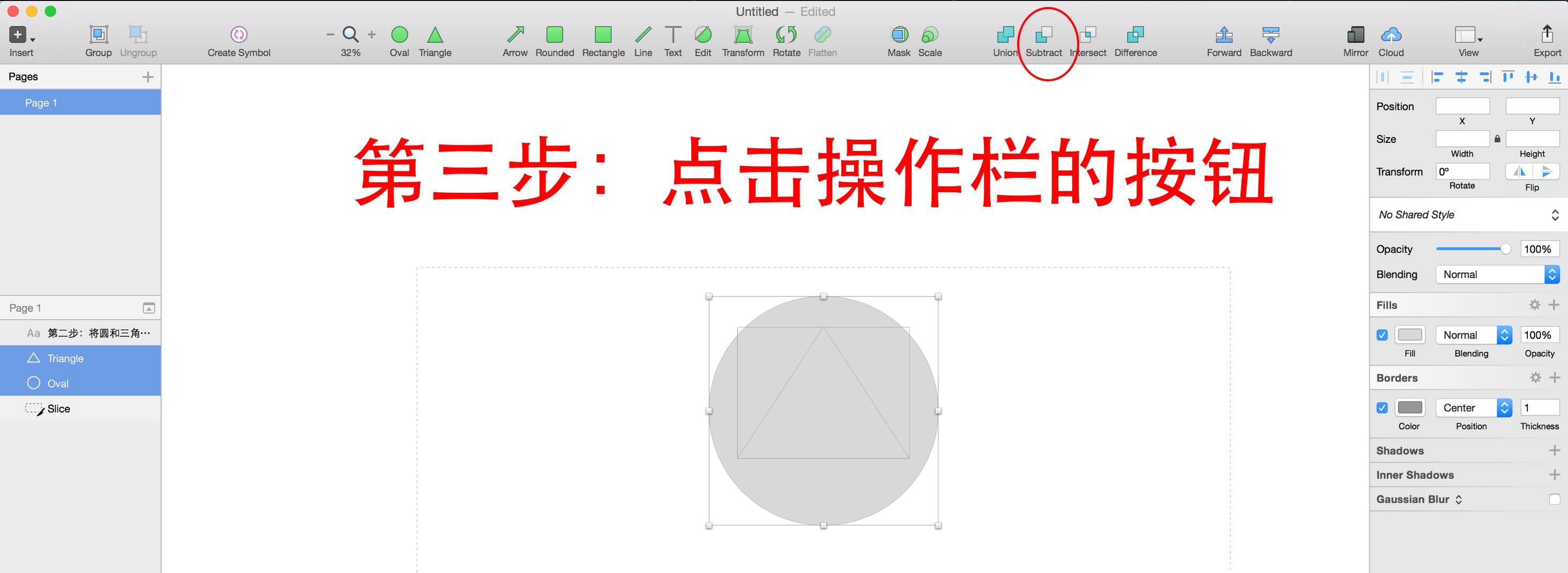
如果要制作如上图的图标,可以按照以下几步完成:
这里只是简单地介绍一下,具体制作可以自己去摸索尝试。
2.AI
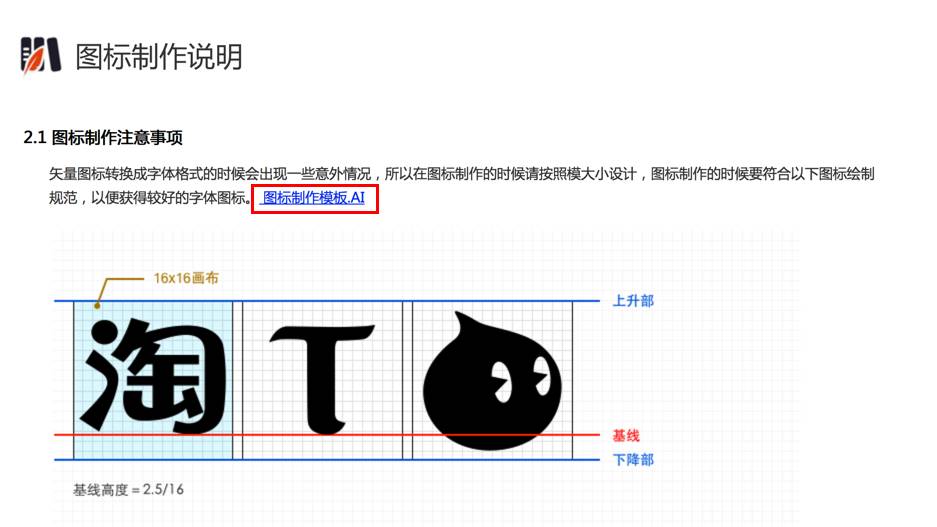
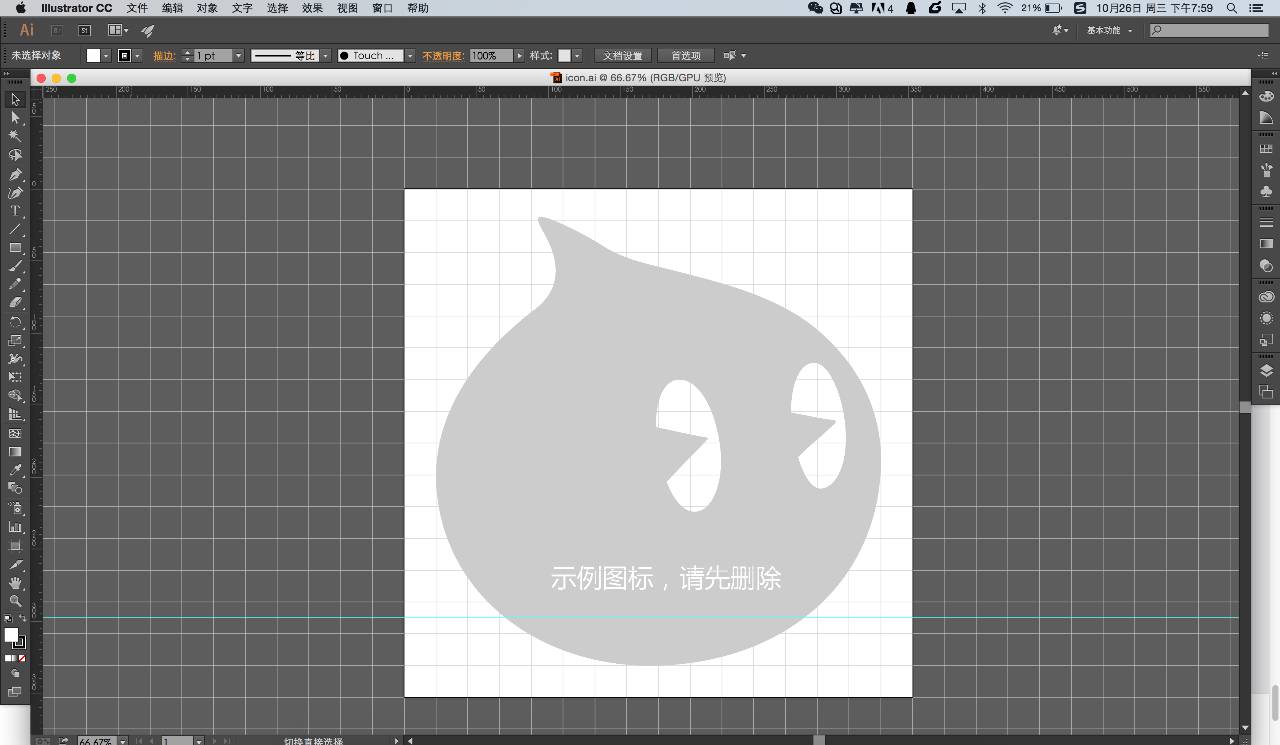
在iconfont首页的下方选择图标制作说明,进入后查看制作图标的相关说明,并下载AI模板。
按照网格线,制作风格统一的图标,详情可以查看iconfont的图标制作说明。
图标应用项目
当你已经搭建了一个完善的项目图标库的时候,你可以让开发人员通过下面两种方式去使用它们:
1.在线使用
在项目中点击获取在线链接,生成在线链接,就生成了如上图代码,将其放入css文件当中,就可以通过之前所讲述的方法去使用它了。
2.下载至本地
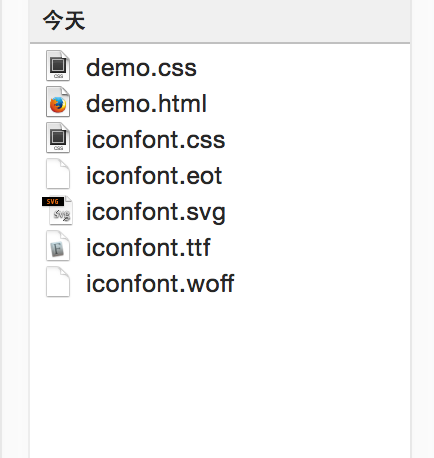
iconfont下载至本地之后是一个zip文件,解压之后得到如下图文件夹:
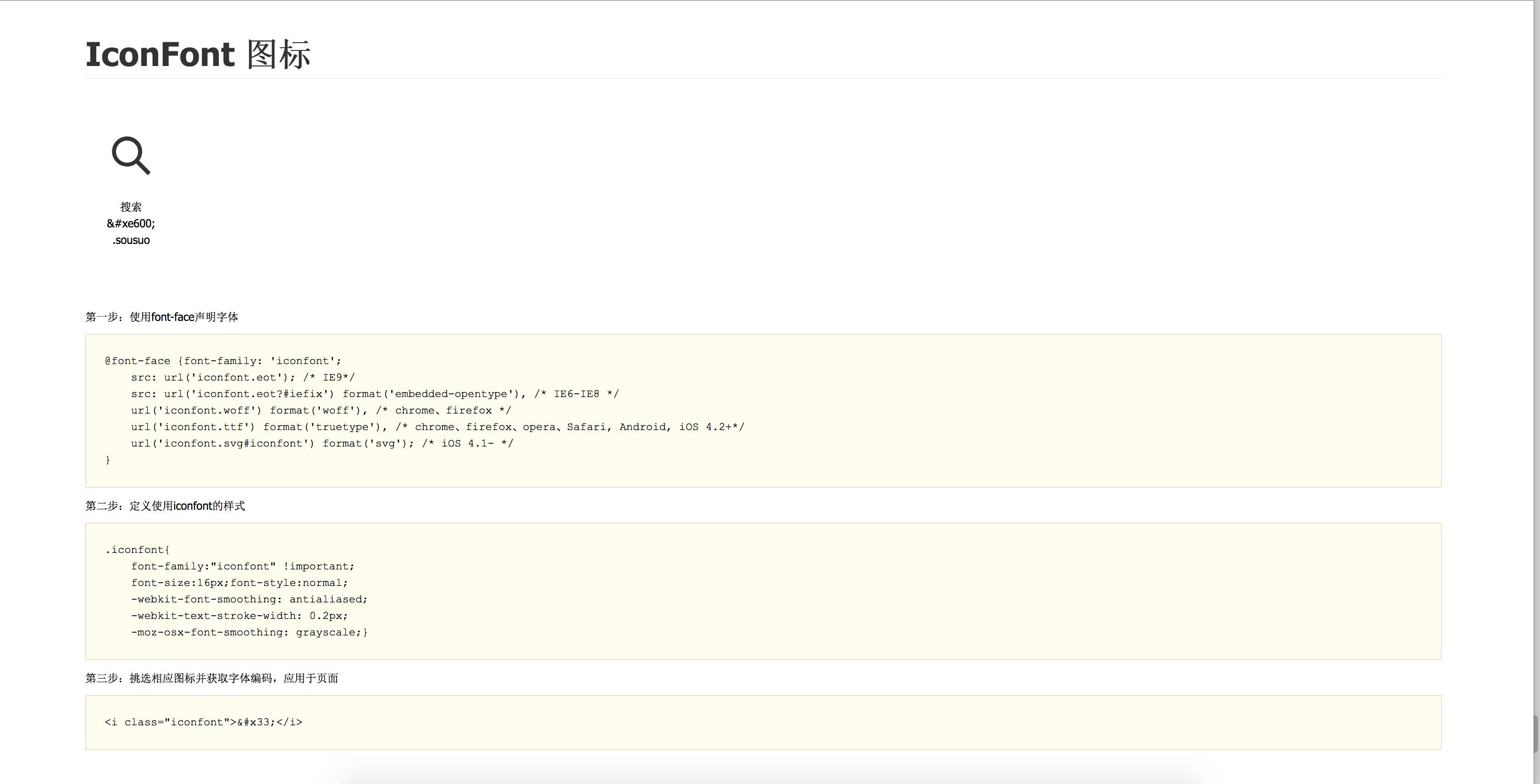
其中包括如上文件,可以打开demo.html查看图标。
这里可以查看每个图标的信息,以及使用方法。
特别注意:推荐先使用在线引用,在项目要上线之前替换为本地文件。这样可以避免因图标项目经常变更,例如:增加、删除、修改等操作后,又要下载至本地去替换。







































 京公网安备 11010502044969号
京公网安备 11010502044969号